最近接到的几个页面需求后台都做了自适应布局,这并不是第一次接触到自适应布局和响应式布局等名词,但是没有仔细研究,概念也不是很清晰,对于他们的了解一直是一个懵懂的状态,借此机会自己查阅了很多资料,研究了一下他们的区别、优缺点、来巩固自己头脑中的概念,增加知识积累,也方便日后查阅。(此总结只关注两种布局的优缺点、适用的产品,暂不讨论实现具体方式。)
首先,这个话题即使是在英文圈里也是众说纷纭,在国内就更离谱了,看下百科豆瓣直接懵逼掉了,响应式理解都是一致的,自适应的定义有一定的分歧,所以可能有很多不同的理解。但其实未必要纠结于文字,只要使用最适合自己目标用户的策略就好。
先科普一个下文频繁用到的概念,视口:用户浏览信息屏幕尺寸大小(每一个视口后面都是真实一位的用户)
先说共同点,两者都是优化适应互联网中越来越分化的视口浏览体验,而出现的为视口提供更好的体验的技术。用技术来使页面适应不同分辨率的视口的设计。
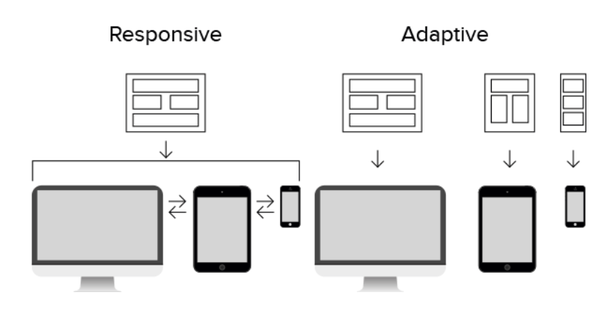
响应式设计(Responsive design):
[百科]:响应式设计是Ethan Marcotte在2010年5月份提出的一个概念,简而言之,就是一个网站能够兼容多个终端—而不是为每个终端做一个特定的版本。这个概念是为解决移动互联网浏览而诞生的。
自适应设计(Adaptive Design)
[百科]:自适应设计指能使网页自适应显示在不同大小终端设备上新网页设计方式及技术。

Adaptive design (自适应设计实现原理):是为不同类别的设备建立不同的网页,检测到设备分辨率大小后调用相应的网页。在app横行的当下,目前国内自适应布局应用主要集中在视口已经很稳定的web端,(web端视口大数据[2016])针对笔记本,台式机进行优化体验。
响应式与自适应设计的各自特点:
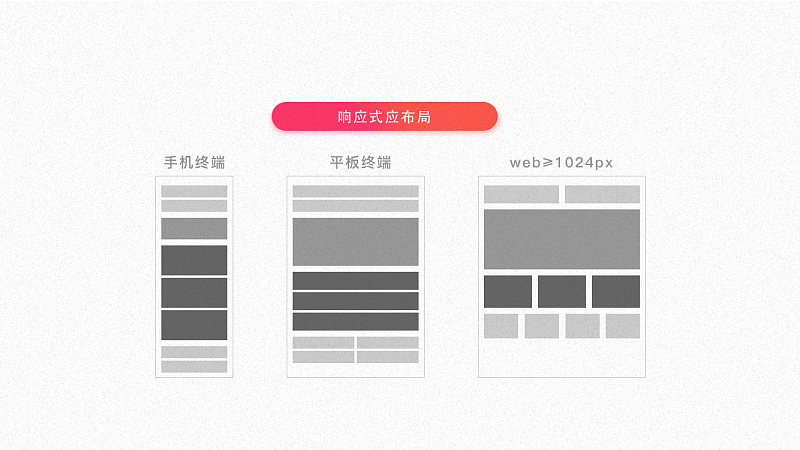
响应式布局支持当下不同终端主流视口的信息适配展示,但是为了开发效率和一定的可控行依然会针对当下主流视口优化出一个最大值视口(web端)-最小值视口(兼容主流低端智能手机的视口)
以下通过拖拉浏览器窗口大小来体验
测试:响应式http://115.159.36.96/feihuangfu/sample/rwd-demo4.html(例子来自腾讯ISUX)
实例:http://www.apple.com/cn/ Apple (apple中国)
实例:http://36kr.com/ (36氪)
响应式网站标志:
1.同时适配web+手机,
2.标签导航在视口接近最大手持终端设备视口时改变为经典的抽屉式导航
3.网站框架布局会根据视口来调整位置

优点:
面对不同分辨率设备灵活性强
能够快捷解决多设备显示适应问题
缺点:
仅适用布局、信息、框架并不复杂的部门类型网站
兼容各种设备工作量大,效率低下
代码累赘,会出现隐藏无用的元素,加载时间加长
其实这是一种折中性质的设计解决方案,多方面因素影响而达不到最佳效果
一定程度上改变了网站原有的布局结构,会出现用户混淆的情况
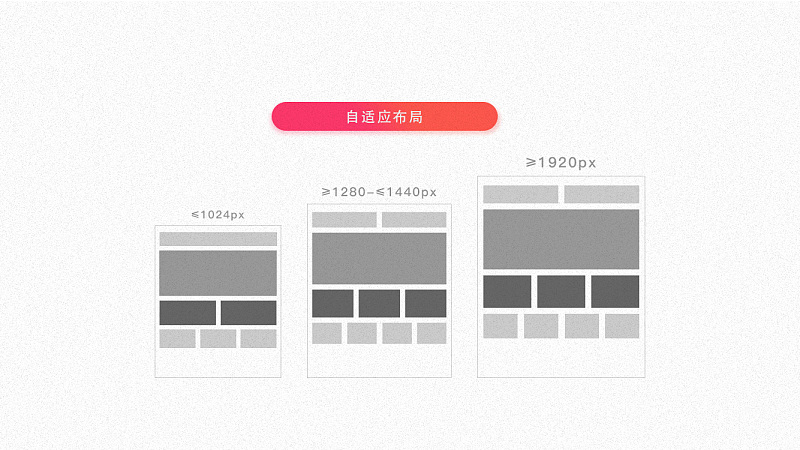
在实际应用上,可以说自适应布局设计是响应式的穷兄弟,当下仍以单个终端(例如web端)为主,也是现在web端最成熟,应用最多的适配视口的解决方案。
实例:https://www.tmall.com(天猫商城) 自适应980 1230二档视口
实例:http://www.le.com(乐视) 自适应980 1180 1380三档视口
实例:http://www.iqiyi.com/ (爱奇艺) 自适应980 1180 1380 三档视口
实例:http://sports.163.com(网易体育) 自适应960 1200二档视口
自适应网站标志
1.大多只是适配单个终端的主流N个主流视口(2-3个)
2.当视口大小低于设置的最小视口时,界面会出现显示不全,溢出,并出现横向滑动指示器
3.总体框架不变,横线布局的板块大多会有所减少

优点:
对网站的复杂程度兼容性更大
实施起来代价更低,
代码更高效
测试更容易,运营相对更精准(图片可控性更高)
缺点:
在移动端设计大行其道之下,同一个网站,往往需要为不同的设备开发不同的页面,增加开发成本
其实这是复杂类型网站设计的一种最优方案,虽然增加了开发运营成本,但是换回了更精准的运营、框架扩展度更高,用户加载更迅速,是极其划算的一件事情,这也是自适应设计成为当下主流网站采用的布局方式的重要原因之一
它们应该如何服务于我们的设计呢?
理论上来说,响应式布局在任何情况下都比自适应布局好一些,但在某些情况下自适应布局更切实际。
自适应布局可以让你的设计更加可控,因为你只需要考虑几种状态就万事大吉了。但在响应式布局中你可能需要面对非常多状态——是的,大部分状态之间的区别很小,但它们又的确是不同的,这样一来就很难确切搞清你的设计会是什么样。同时这也带来了测试上的难题,你很难有绝对的把握预测到它会怎样。换个角度说,这也是响应式布局的魅力所在。相比较来说自适应布局有它自己的优势,因为它们实施起来代价更低,测试更容易,这往往让他们成为更切实际的解决方案。
其实,无论是哪种设计理念都是各有优缺点,具体的选择还是要从团队/项目实际需求出发去选择。



 。
。